这篇文章主要解决一个疑惑 “layout目录下XML文件是如何转化为View对象”。
源码阅读不应该是味如嚼蜡,带着问题去刨根问底可能会发现不同的世界。
整篇文章较长,总共分为5个小结,如果你能完整地阅读完这5节并仔细琢磨其细节,相信必定会有很大收获。如有错误之处,望指出
- XML to View之日常
- 读懂LayoutInflater并不难
- 寻找XML解析入口是关键
- 递归解析子节点
- 反射标签View初现
你的任何问题,都可以在源码中得到答案,只是你愿不愿意而已。
XML to Vieww之日常
下面为加载view的一种实现,对绝大多数Android工程师而言绝不陌生。
1 | LayoutInflater layoutInflater = LayoutInflater.from(context); |
平时我们覆盖Activity#setContentView的时候,你可能留意过:
1 | Activity.java |
如果处于好奇心的驱使,对getWindow().setContentView(layoutResID)一探究竟,那下面的代码你可能会见过。
1 | PhoneWindow.java |
如果你不了解PhoneWindow,或者除inflate方法外都不了解。没有关系,我们只解决当前的问题。从我们接触的代码中至少可以发现LayoutInflater就是帮助我们把xml转化为view的中介。事实上它就是扮演这样的角色。
小结: 通过LayoutInflater#inflate可加载layout布局生成View对象
读懂LayoutInflater并不难
注释帮你读懂一个类,api教你使用一个类,摘了句核心的注释语句:
1 | 1. Instantiates a layout XML file into its corresponding {@link android.view.View} objects. |
LayoutInflater干什么大概了解了,怎么获取也知道了,第三条Factroy是什么概念?根据注释可以猜测,可能是用于生产View的工厂。要产生Android大量的widget对象,这种模式再适合不过。
小结: 通过获取标准的LayoutInflater对象我们可以将XML文件转化为对应的View对象,并且可能可以通过自定义Factory来控制生成View的逻辑。
寻找XML解析入口是关键
除了注释,可以利用Ctrl+12(AS快捷)来查看方法。LayoutInflater有许多方案,有Factroy相关的方法,还有我们熟悉的inflate方法,先看看inflate方法。
1 | LayoutInflater.java |
源码中一共有四个inflate方法,上述显示前三个方法。1处调用3处的方法,先获取Resources对象,再获取XmlResourceParser对象,最终调用2处方法,而2处方法中调用的是第四个方法。摘取了核心的注释及逻辑。
1 | LayoutInflater.java |
梳理下上述逻辑,可以得到以下大致的流程:
- 先解析XML文件中的
Attribute属性,保存在属性集 - 遍历查找到第一个根节点。如果是
<merge>,则把父容器作为父布局参数。反之,获取到根view,则把根view作为父布局参数,走rInflateChildren逻辑。 - 根据父容器不为是否为空和是否需要附着在父容器来返回不同结果。
基于上述解析第一个根节点的逻辑基础上可以猜测:rInflateChildren的处理逻辑应该是递归处理根节点下的节点树并解析成对应的View树,放父布局中。
小结: inflate方法解析出根节点并根据根节点的类型设置不同的父布局,剩余子节点树递归解析成View树添加到父布局中
递归解析子节点
无论根节点是否是<merge>,最终都会调用rInflate方法,只是<merge>不作为子View树的父容器,而是使用其上层的ViewGroup作为容器。
1 | LayoutInflater.java |
1处表明,rInflateChildren函数本质上是调用rInflate函数处理,只是区分语境而做了不同命名而已。
5-7处解析处理特殊标签,这里不做详细解析,感兴趣的童鞋可以直接阅读源码。
2-11处为rInflate函数的主要逻辑,也是递归解析的关键所在。写一个递归函数,核心是理解递归的终止及触发条件,举个栗子。
1 | xml version="1.0" encoding="utf-8" <!-- depth=0 --> |
针对这个栗子,我只说关键的逻辑说明,在递归子节点树的时候实际上外层已经解析过了,这里只是演示下XmlPullParser的大致解析逻辑。
- 第一次调用rInflate函数,depth=0,解析第一个
<LinearLayout>,
为START_TAG,实例化LinearLayout对象L1,触发第一次递归 。 - depth=1,解析到第一个
<TextView>,为START_TAG,实例化TextView对象,并把自己添加到L1,触发第二次递归 。 - depth=2,解析到第一个
</TextView>,为END_TAG不满足while条件,结束第二次递归 。 - 回到第一次递归while循环,depth=2,解析第一个
<LinearLayout>,为START_TAG,实例化LinearLayout对象L2,触发第三次递归。 - depth=2,解析到
<TextView/>,实际上这种写法等同于第一个TextView,对于解析器而言,都是按照START_TAG->TEXT->END_TAG的解析逻辑。解析到第二个TextView,并把自己添加到L2,触发第四次递归 。 - depth=3,不满足while条件,结束第四次递归 。
- depth=2,解析到
第一个</LinearLayout>,为END_TAG不满足while条件,结束第三次递归 。 - depth=1,解析到
第二个</LinearLayout>,为END_TAG不满足while条件,结束第一次递归 。
上述的栗子基本走了一遍rInflate函数的逻辑。而递归的逻辑可能有点绕,不过理解起来并不困难。相信有心看到这里的童鞋都比较聪明哈。在整个递归过程中,我们又多了一个问题,递归中怎么创建View的呢?没错,,就是9处的createViewFromTag,不急,走完这步先小结。
小结: 递归解析的流程从XML文件次层开始向内解析节点树,间接调用rInflate函数递归检索所有节点并把符合转化为View的节点转化为View对象
反射标签View初现
继续上一节的逻辑,可以通过createViewFromTag的方法的把Tag转化为View。还是相信,代码会帮你解除所有疑惑。
1 | LayoutInflater.java |
name即获取当前节点的名称,比如<TextView>获取的是TextView
1 | //1. 默认是ignoreThemeAttr为false |
上述代码的逻辑大致是:
- name转化。如果name是
View,则需要转化为对应class属性的值; - name转成
View。如果name是blink,则直接构建BlinkLayout并返回,否则先让工厂生成,如果工厂都生成不了,则使用默认生成。
既然mFactory,mFactory2,mPrivateFactory是优先构建View对象,所以有必要了解这些是什么。
1 | LayoutInflater.java |
实际上只是一个暴露构建View方法的接口,而接口对象赋值是在构造器内和set方法中。LayoutInflater是一个抽象类,所以先检查其实现类。
通过源码的引用检索,可以发现,实现继承LayoutInflater的类一共有两个个
1 | android源码类 |
其中PhoneLayoutInflater为android系统默认实现的LayoutInflater对象,也就是我们经常获取的LayoutInflater对象啦。
1 | PhoneLayoutInflater.java |
实际上只有1处被外部调用,通过检索有多出引用。其中有一处引用比较有趣是在Activity,看看就散了哈。
1 |
|
既然实现类没有处理Factory,只能看setFactory和setFactory2方法
1 | LayoutInflater.java |
上述的注释非常重要,Factory工厂不能为空且只能设置一次。从1-4处也可知两个set方法的调用是互斥的。如果开发者希望设置自定义的工厂,则需要从原来的LayoutInflater中复制一个对象,然后调用setFactory或者setFactory2方法设置解析工厂。另外setPrivateFactory是系统底层调用的,所以不开放对外设置。
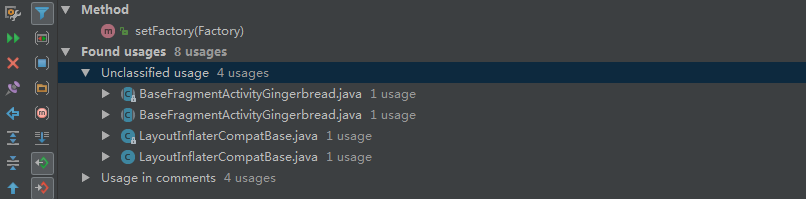
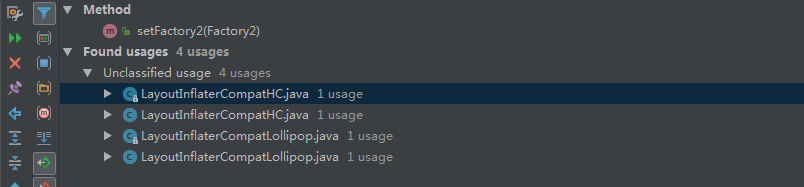
那么setFactory或者setFactory2在android中如何设置的呢?通过AS的检索功能,显示如图,这些类可在v4包中查阅到。

setFactory的调用来自于BaseFragmentActivityGingerbread.java和LayoutInflaterCompatBase.java。
BaseFragmentActivityGingerbread.java处理低于3.0版本的activity版本都需要设置解析fragmen标签LayoutInflaterCompatBase.java,则暴露FactoryWrapper分装类,根据不同的版本实现不同的LayoutInflaterFactory。常规的业务比如换肤,即可在这里实现自己的Factory达到View换肤效果。

setFactory2的调用来自于LayoutInflaterCompatHC.java和LayoutInflaterCompatLollipop!因此我们有理由相信,HC版本(3.0)和Loolopop版本(5.0)必定需要兼容解析一些布局,哪些呢?2333,自己想想。其中LayoutInflaterCompatHC.java实际上内部实现了一个静态的FactoryWrapperHC类,该类继承1-2中的FactoryWrapper类,用来提供HC版本的Factory而已。对于LayoutInflaterCompatLollipop,基本逻辑也是如此。
花了挺长的篇幅讲了Factory相关的逻辑。到这里,大致能明白,实际上Factory大致就是一种拦截思想。优先通过选择自定义Factory来构建View对象。那么如果这些Factory都没有的话,则需要走默认逻辑,即LayoutInflater#createView
1 | /** |
上述代码可知,LayoutInflater内存缓存了构造器,过滤部分tag后通过类名反射View对象。
其中4处给我们的启示是,实际上系统PhoneLayoutInflater只是扩展了类名的路径,让LayoutInflater识别更多的类而已。如果正真想要处理View定制样式,还是需要自定义LayoutInflater.Factory2。
小结: 递归XML文件得到的标签名来转化成View的优先级为:mFactory2 > mFactory > mPrivateFactory > onCreateView。凭接全限定类名并经过剔除筛选后反射得到View对象。
至此,android中XML文件如何转化为View对象的流程已完整走通。
希望该文章能对你有一点帮助。